Comment faciliter l’édition de contenus sur un site sur-mesure ?
12 septembre 2023
Corentin
Comment créer facilement des pages de contenus dans un site sur-mesure ? Corentin, développeur Full-stack au Phare, a développé un “page builder” pour répondre à cette problématique.
L’éditeur de pages : le point faible des sites sur-mesure ?
Comment s’inspirer des avantages d’un CMS (facile d’usage) pour l’édition de nouvelles pages dans un environnement sur-mesure tel que Symfony ?
Il existe plusieurs types de solutions pour développer un site internet. Certaines offrent des options « clé en main » telles que Wix ou Shopify. D’autres, sont plus « hybrides » comme WordPress ou Drupal. Enfin, d’autres encore sont entièrement « sur-mesure » comme Symfony ou Laravel.
Les solutions clé en main et hybrides proposent des éditeurs de page intuitifs permettant une saisie de contenu facile. A l’inverse, dans les applicatifs sur-mesure, il est souvent difficile de trouver un éditeur de page intégré à la solution. Même si un site sur-mesure offre beaucoup plus de souplesse.
Corentin, développeur Full-Stack au Phare : “Tous ceux qui utilisent un CMS ou une plateforme d’emailing (comme Mailchimp ou Brevo) ont l’habitude de se servir des bibliothèques de templates et de leurs différents composants. La réalité n’est pas la même du côté des outils sur-mesure tels que Symfony. Il fallait trouver une solution pour combler ce frein”
Les avantages et limites du WYSIWIG ou des librairies Javascript
Le WYSIWIG (What You See Is What You Get) est souvent la solution privilégiée en raison de sa mise en place simple et rapide. Elle se présente généralement sous la forme d’un grand bloc de texte où l’on peut ajouter de la mise en forme, des images, des liens, etc.
Cependant, cette approche présente un inconvénient majeur : l’entreprise (la marque) est laissée entièrement responsable de la mise en page et du contenu. Une liberté parfois source d’incohérence graphique. De plus, pour une mise en page plus élaborée, la maîtrise du HTML et du CSS sera nécessaire. Par conséquent, la page peut rapidement devenir désordonnée et surchargée, rappelant un véritable sapin de Noël.
Autre solution envisageable : les librairies Javascript. L’intégration d’une bibliothèque JavaScript telle que GrapeJS ou CraftJS dans le projet. Ces bibliothèques offrent la possibilité de créer des pages complètes en déplaçant des blocs et en les configurant manuellement, à l’instar de Mailchimp ou Brevo (sendinblue).
Cependant, ces librairies ne sont pas “user friendly”. Dans ce cas, l’administrateur du site sera contraint de configurer sa mise en page et son contenu. Cette étape peut nécessiter beaucoup de temps et d’efforts.

Lumo : un éditeur de pages conçu par Le Phare, pour les sites sur-mesure
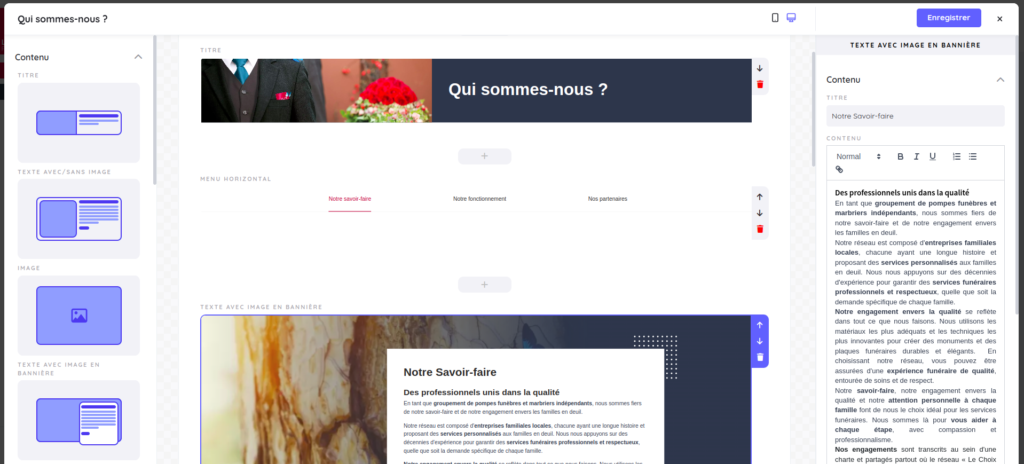
En tenant compte de ces constats, Corentin a développé un “page builder” simplifié répondant à ces besoins. Une solution dédiée aux sites sur-mesure. Le fonctionnement de cet éditeur de contenu est intuitif :
– A gauche : une liste de composants (tels que texte + image, vidéo, liste de cartes, etc.)
– Au centre : un espace permettant d’organiser l’ordre des composants sélectionnés et de les prévisualiser
– A droite : la possibilité de rédiger des textes et d’intégrer des images.

“Lumo s’appuie sur une librairie Javascript/Vue3 destinée aux développeurs et intégrateurs qui cherchent à fournir une expérience utilisateur intuitive et simple pour la saisie de contenu sur les pages de leur site sur-mesure. Il s’agit d’un outil « headless » qui permet de configurer et d’intégrer des composants et des champs en fonction des besoins de chacun”
Les composants du page builder sont réalisés par un développeur et/ou intégrateur. L’utilisateur final se charge simplement d’agencer et déplacer les éléments choisis pour construire ses pages, avec un CSS cohérent et de multiples possibilités de structures.
Une solution – conçue et développée par Le Phare – pour répondre aux enjeux éditoriaux d’un site sur-mesure.
C’est la solution qui a été choisie par le groupe Udife pour mettre à disposition de ses adhérents des sites locaux construits sur la base du site de la tête de réseau.
Vous aimeriez en savoir plus sur cette solution de page builder ?
N’hésitez pas à nous contacter ou à prendre rendez-vous pour avoir une démo de cet outil .